Usage of dj-wkhtmltopdf¶
Usage¶
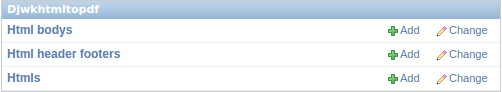
It contains three models,
- HtmlHeaderFooter
Can manage header and footer and different options of wkhtmltopdf.
- HtmlBody
Can create multiple html bodies.
- Html
You can use HtmlHeaderFooter and HtmlBody in the Html model and you must configure which view should generate pdf. Any way I will try to explain the process.
Example¶
You can see three models as shown below,

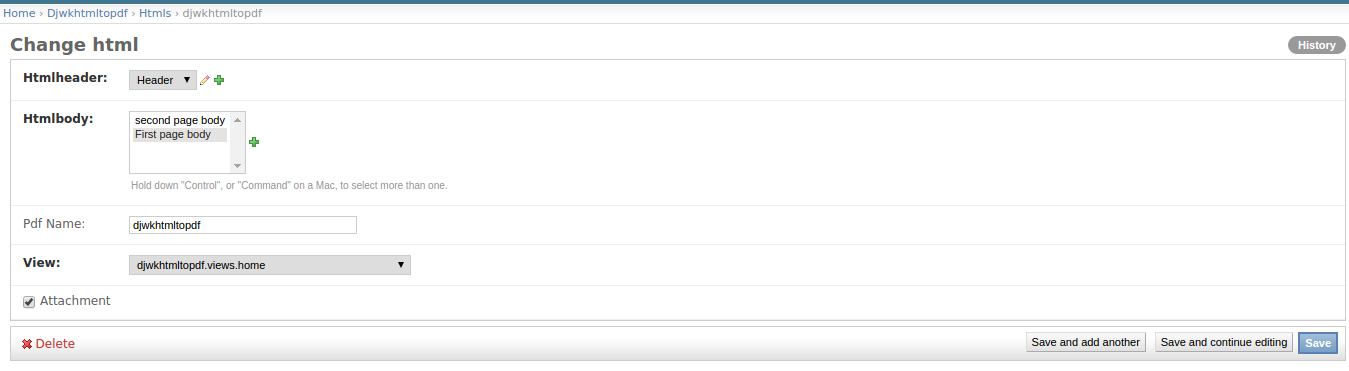
Html¶
This model is main part, you can attach your header object and html pages. but one field is important that is “view” field,
It shows all your views but make sure which you you want to generate the pdf file. For example you have a view name as ‘home’
in the example.views app the view render like this example.views.home. You can see below image
Exp:
from djwkhtmltopdf import convert_html_to_pdf
def home(request):
response = convert_html_to_pdf(request=request, context={'page':20, 'name': 'pdf name'})
return response